Welcome to our SEO-friendly guide on the difference between Vector vs. Raster Images? where we demystify the world of digital graphics by exploring the crucial distinctions between vector and raster images. Whether you’re a design enthusiast, an aspiring artist, or simply curious about visual representation, join us as we unravel the unique characteristics and applications of these two image formats. Gain insights to make informed decisions in your creative endeavors, navigating the intricacies that shape the digital visual landscape. Let’s dive into the fascinating realm of vector and raster images together!

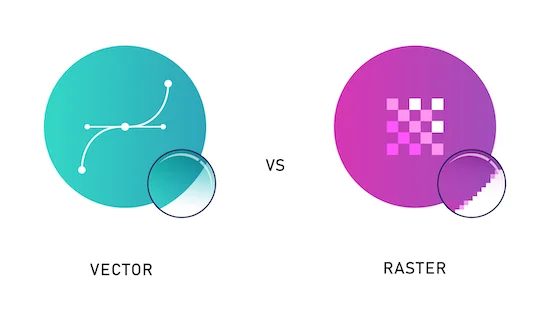
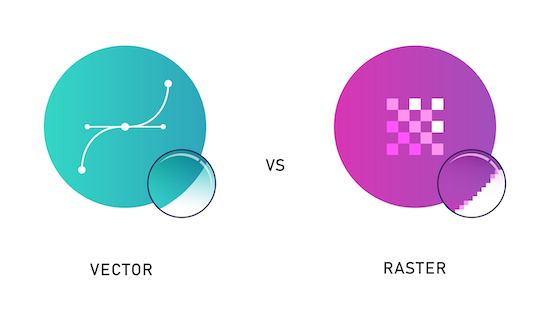
Vector images and raster images are distinct types of digital graphics that utilize different methods to represent and store visual information.
Vector Images:
Representation:
Vector images rely on mathematical equations, employing geometric shapes like points, lines, curves, and polygons to depict images.
Scalability:
Vector images are resolution-independent, allowing them to be resized without any loss of quality. This is because they are defined by mathematical formulas, and the software recalculates the image when resized.
File Size:
Vector files are generally smaller compared to raster files since they store information about shapes and mathematical equations rather than individual pixels.
Editing:
Vector images are easily editable. Shapes, colors, and other attributes can be modified without a loss of quality.
Use Cases:
Vector graphics are commonly used for logos, illustrations, diagrams, and other graphics where scalability and easy editing are crucial.
Raster Images:
Representation:
Raster images (also known as bitmap images) consist of a grid of individual pixels, each with its color. These images are resolution-dependent.
Scalability:
Raster images may lose quality when scaled up because adding more pixels does not introduce more information. Enlarging a raster image can lead to pixelation, where individual pixels become more visible.
File Size:
Raster files can be larger, especially at high resolutions, as each pixel must be individually defined and stored.
Editing:
Editing raster images can be more challenging without loss of quality, especially when it involves resizing or changing the aspect ratio.
Use Cases:
Raster graphics are commonly employed for photographs, detailed illustrations, and images where fine detail is essential.
In summary, the key distinctions lie in the representation method (mathematical equations for vectors vs. pixel grid for rasters), scalability (lossless for vectors vs. potential quality loss for rasters), file size, ease of editing, and typical use cases. The choice between vector and raster depends on the specific requirements of a given project, as each type has its strengths and weakness.
READ MORE BLOGS…
we can make your any type of website and application in short period of time.